Adding Schema Markup to your Shopify store is one of the best ways to improve SEO, search rankings, and voice search visibility. But if you’re not a developer, you might be wondering:
- Where do I add Schema in Shopify?
- How do I organize Schema without breaking my theme code?
The best way? Use Shopify Snippets! But there are other ways too, like adding Schema directly to the theme.liquid or using Shopify Apps. In this guide, we’ll explore all three methods, compare them, and show you how to check if Schema is implemented correctly.
Why is Schema Markup Important for Shopify Stores?
Schema Markup (also known as structured data) helps search engines understand your store better. Here’s why adding Schema to Shopify is crucial:
✅ Improved SEO – Helps search engines understand your content better
✅ Rich Snippets – Your store can display enhanced search results (e.g., FAQ, business details, product reviews)
✅ Voice Search Optimization – Schema makes your store more accessible for voice search
✅ Better CTR (Click-Through Rate) – Rich results attract more users
To implement Schema properly, you have three options:
- Using Snippets (Best Practice)
- Directly in theme.liquid (Quick but Messy)
- Using Shopify Apps (For Non-Tech Users)
Let’s explore each method in detail.
Where to Generate Schema Code?
If you don’t want to manually write Schema code, you can use various tools to generate it automatically:
- Google’s Structured Data Markup Helper – Visit Here
- Schema.org Generator – Visit Here
- Merkle’s Schema Markup Generator – Visit Here
- JSON-LD Generator by Hall Analysis – Visit Here
Simply select the Schema type, enter your business details, and the tool will generate JSON-LD code for you. Then, follow the implementation steps below.
Method 1: Adding Schema Using Shopify Snippets (Recommended)
Adding Schema directly inside theme.liquid can make your code messy. Instead, Shopify allows you to create Schema Snippets, keeping everything organized and easy to manage.
Benefits of Using Snippets
✅ Easier to Manage – No need to edit theme.liquid repeatedly
✅ Cleaner Code – Keeps Schema separate from other code
✅ Better Performance – Loads Schema only when needed
✅ More Flexibility – Update each Schema type separately
How to Add Schema Using Snippets
Step 1: Create Separate Schema Snippets
We’ll create separate Snippets for each Schema type to keep things clean.
- Go to Shopify Admin > Online Store > Themes > Edit Code
- Find the Snippets folder
- Click Add a new snippet and name them:
- schema-organization.liquid (for Organization Schema)
- schema-webpage.liquid (for WebPage Schema)
- schema-voice.liquid (for Voice Schema)
Step 2: Add Schema Code Inside Each Snippet
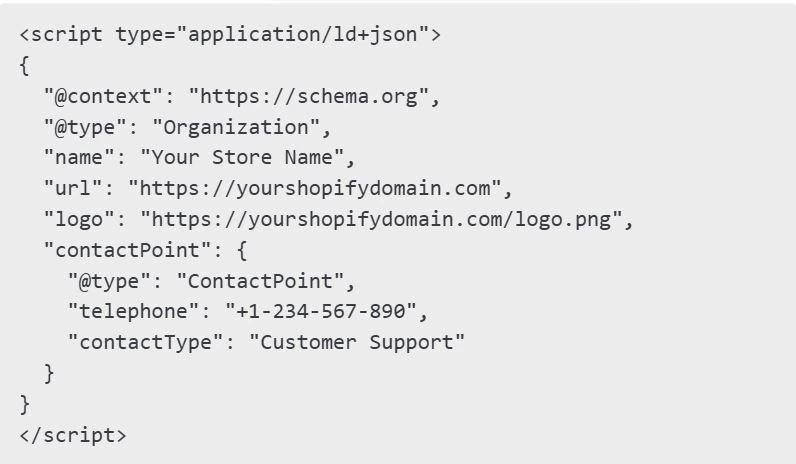
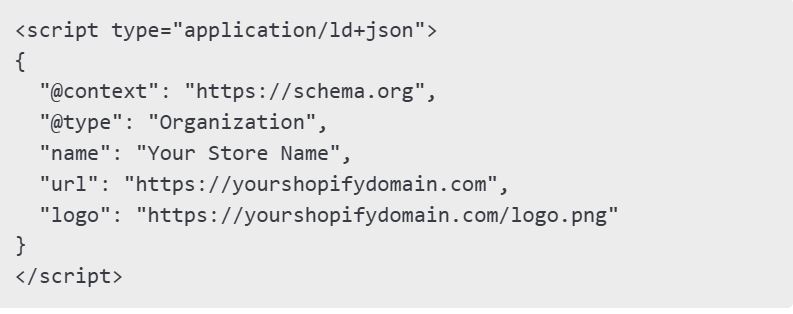
1️⃣ Organization Schema (snippets/schema-organization.liquid)
This Schema tells Google about your business, its name, website, logo, and contact details.

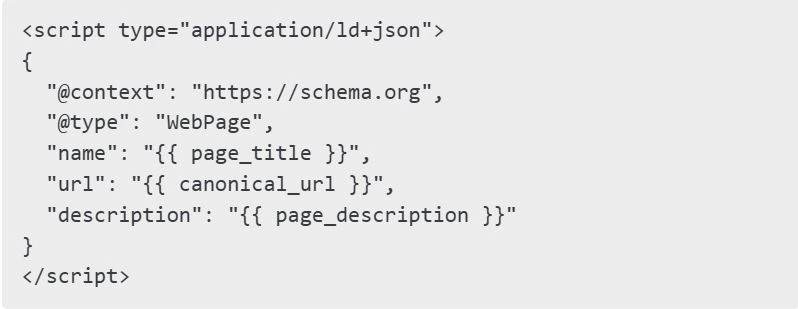
2️⃣ WebPage Schema (snippets/schema-webpage.liquid)
This Schema helps Google understand the purpose of your pages.

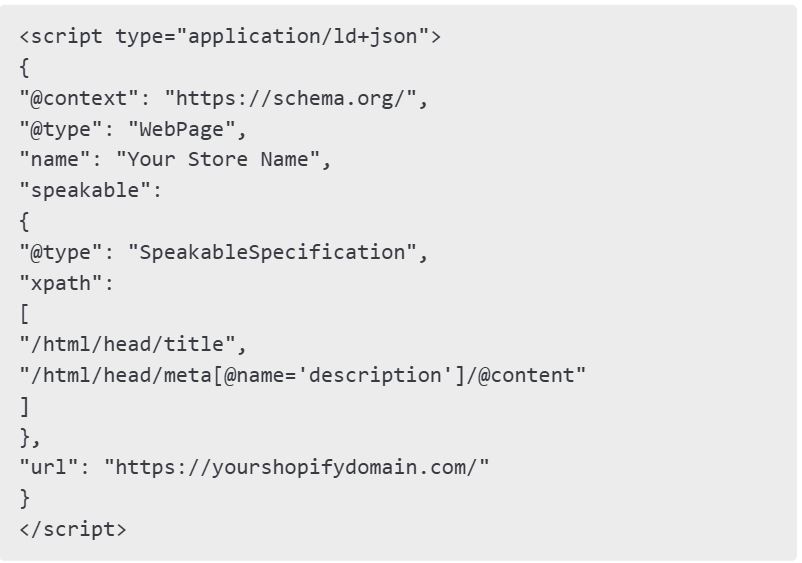
3️⃣ Voice Schema (snippets/schema-voice.liquid)
This Schema helps Google Assistant and other voice search platforms retrieve content easily.

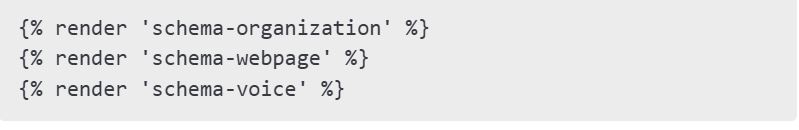
Step 3: Include Schema Snippets in theme.liquid
Now that we’ve created separate Schema Snippets, we need to include them in theme.liquid so Shopify loads them automatically.
How to Include Schema Snippets in theme.liquid:
- Open theme.liquid
- Scroll to the
<head>tag - Paste the following code just before
</head>:

Method 2: Adding Schema Directly in theme.liquid
This method is quicker but messier. Simply paste the Schema code directly before the </head> tag in theme.liquid.

Pros:
✅ No need for additional files ✅ Works for small updates
Cons:
Makes theme.liquid messy, and hard to manage Increases risk of breaking the theme
Method 3: Using Shopify Apps
If you don’t want to edit code, you can use Shopify Apps to generate and add Schema automatically.
Pros:
✅ No coding required
✅ Auto-updates and maintenance
Cons:
- Many apps require a paid subscription
- Limited customization compared to manual implementation
Recommended Shopify Apps for Schema:
- JSON-LD for SEO – Helps add structured data automatically.
- SEO Manager – Offers rich snippets & Schema markup.
- Smart SEO – Automates structured data generation.
- SEO Pro Schema Markup – Enhances Google visibility with structured data.
Comparison: Which Method is Best?
| Method | Best For | Pros | Cons |
| Using Snippets (Recommended) | Clean code & better organization | Easy to manage, flexible | Requires minor theme editing |
| Adding Directly in theme.liquid | Quick fixes | No extra files needed | Messy, harder to update |
| Using Shopify Apps | Beginners | No coding needed, auto-updates | Paid apps may be required |
Recommendation: Use Snippets for the best SEO & code management!
Final Thoughts
Adding Organization, WebPage & Voice Schema to Shopify boosts SEO, improves rankings & makes your store voice-search friendly.
✅ Use Snippets for a clean & organized approach
✅ Test your Schema with Google’s tools
✅ Use Apps if you don’t want to edit code
Now your Shopify store is SEO-ready!

